Tutorial 15: How to Add tawk.to Live Chat on OpenCart
In this article I want to share information on how to add/install tawk.to live chat on OpenCart, but before continuing with the tutorial, it's a good idea to know what tawk.to is?.
Tawk.to is a live chat provider platform that allows website visitors to chat in real time with website visitors, tawk.to is designed for customer service needs.
So unlike the usual chat application which only replies to messages between 2 people, at tawk.to we can invite other people to help reply to messages from incoming customer questions so that the response to questions becomes faster.
Besides that, the good news is that tawk.to offers a 100% free service, so we don't need to hesitate to install it on our website even if it's just a trial and error, hopefully by installing tawk.to can increase sales because of the fast response to inquiries.
Below we will explain how to install tawk.to live chat on OpenCart:
1. Create Tawk.to Property
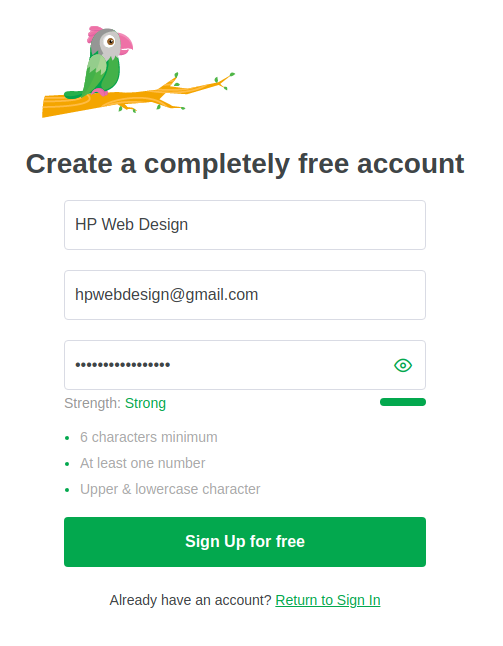
The first step is to register on the tawk.to website by visiting https://dashboard.tawk.to/signup, then filling out the form provided and clicking the sign up button.
After clicking the sign up button there will be an email confirmation from tawk.to to the registered email, please open the email used for the list and then click the link provided.

After the email is confirmed, we can login to https://dashboard.tawk.to/login, with the email and password that was previously filled in.
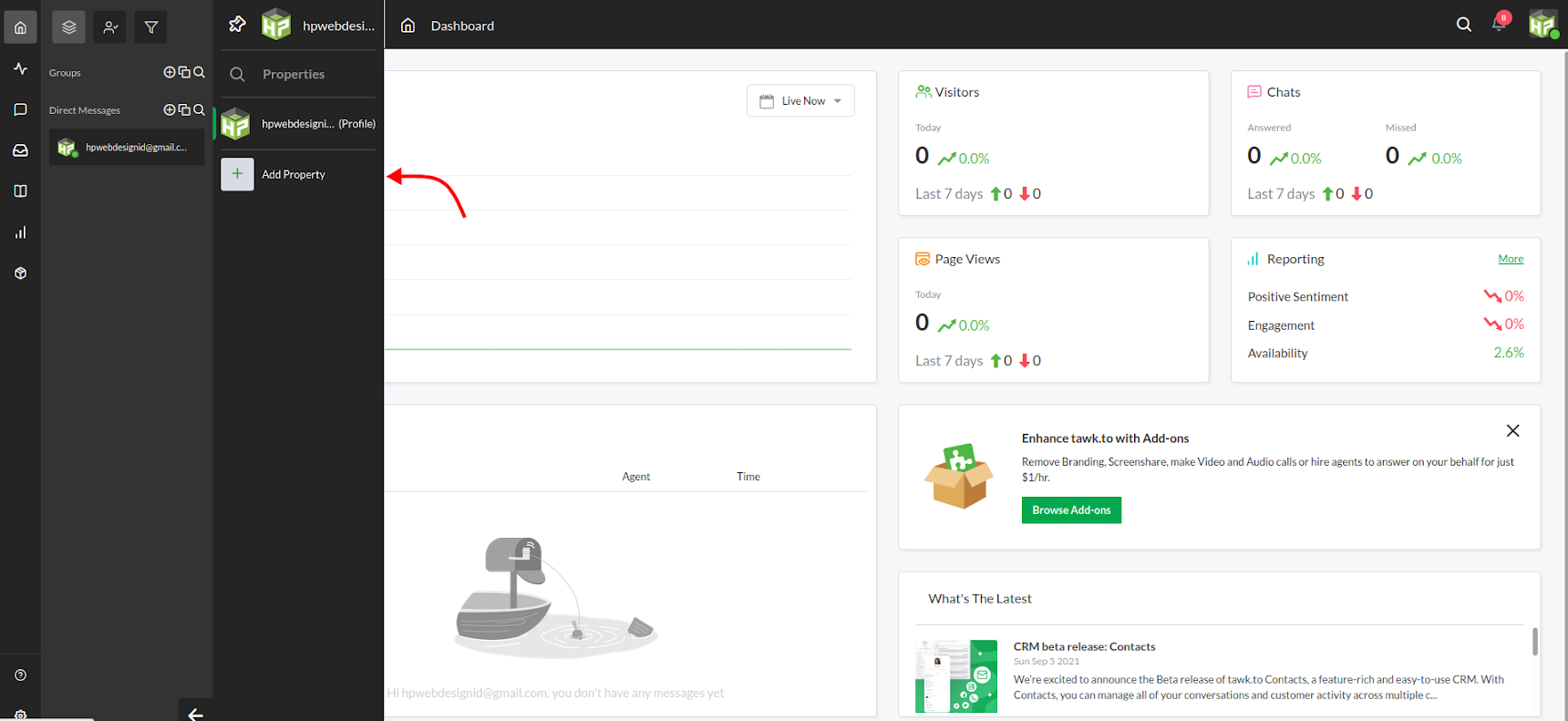
The display when you first log in is like the picture below, on this page you need to create a property first by clicking Add Property.

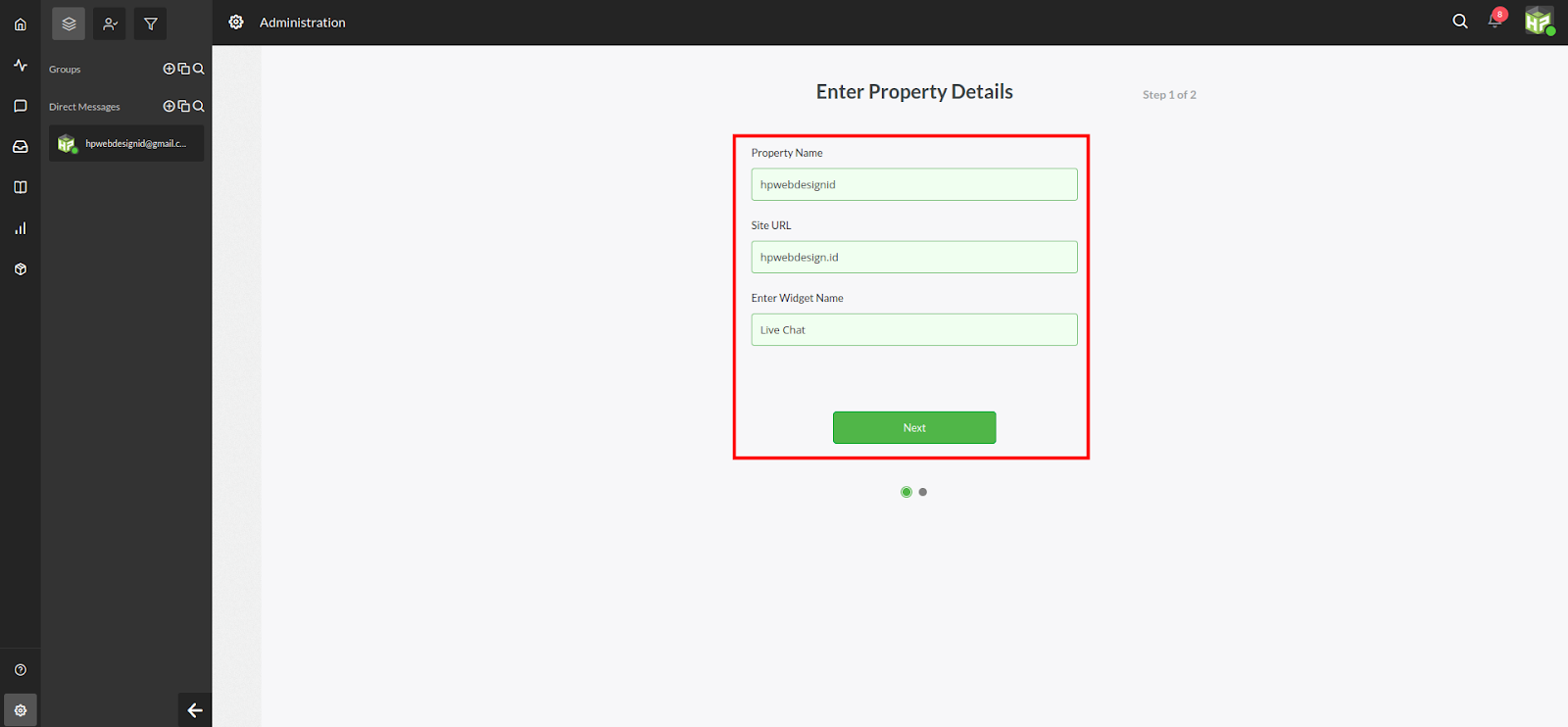
Once clicked a form will appear as shown below, can be filled in completely and click Next.

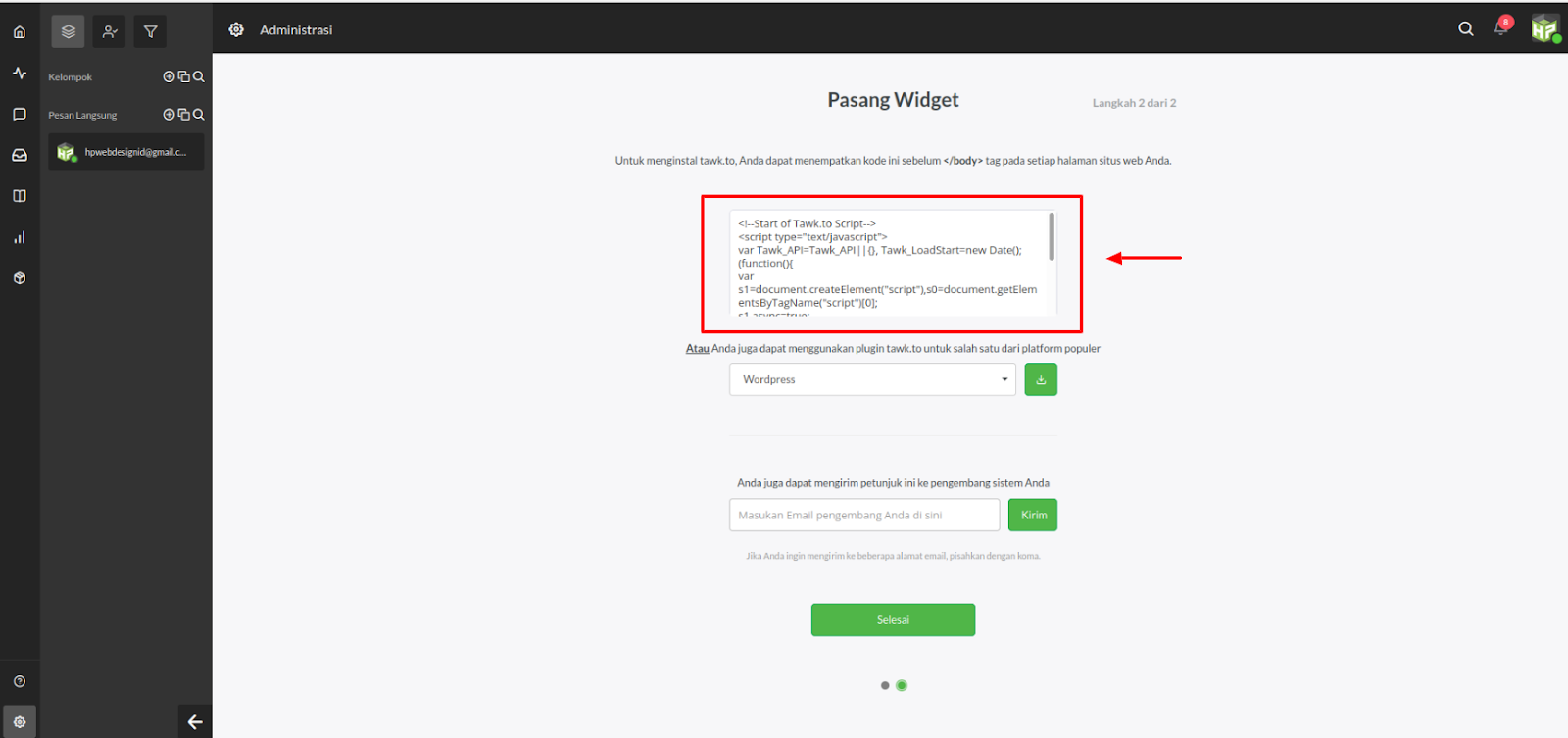
Finally we get the tawk.to script code to install on our opencart website, let's move on to setting up opencart (maybe you can open a new browser tab for this).

2. Install Tawk.to Script Code on Opencart
To make it easier to install the tawk.to script we need to use an additional opencart extension, luckily we can get this extension for free on the opencart.com web.
In this article I use the Custom Javascript And CSS (Custom Code) Extension to add the tawk.to script to the opencart system, please download it first, or you can also use another extension with the same function.
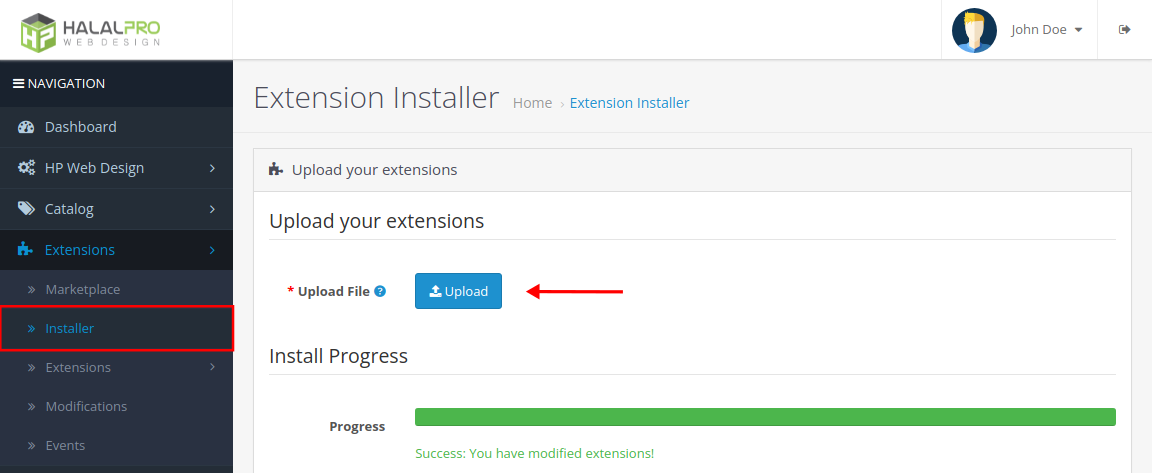
After downloading, please login to your opencart store and install the ocmod extension that was just downloaded on the Extensions > Installer page.

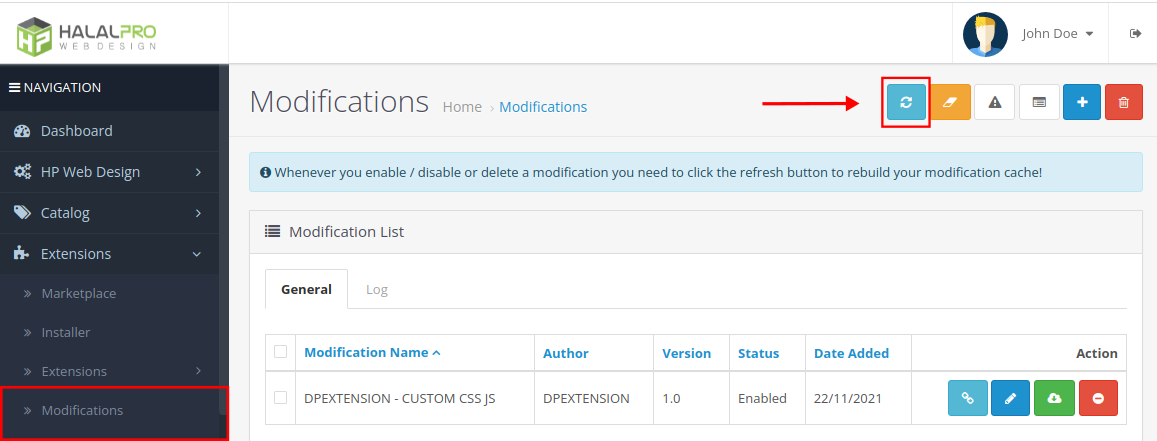
After installing the extension, we are required to refresh the modification on the extensions> modification page, please click the refresh modification button as shown in the image below.

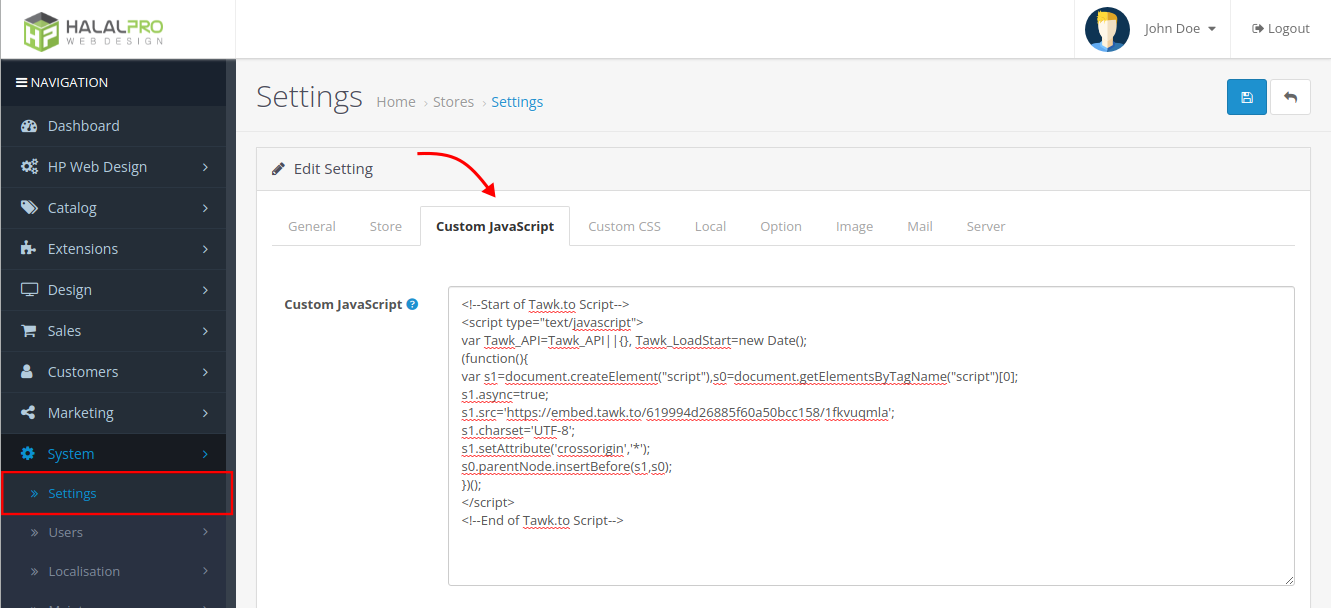
The results of installing the extension above will display the Custom Javascript and Custom CSS features in the store settings, to install the tawk script we will use the custom javascript feature, please paste the tawk.to code that was obtained earlier in the available fields as shown below. Don't forget to save it!

If all steps are correct, the tawk.to button should appear on the shop page as shown in the image below.

3. How to Configure the Tawk.to Chat Widget
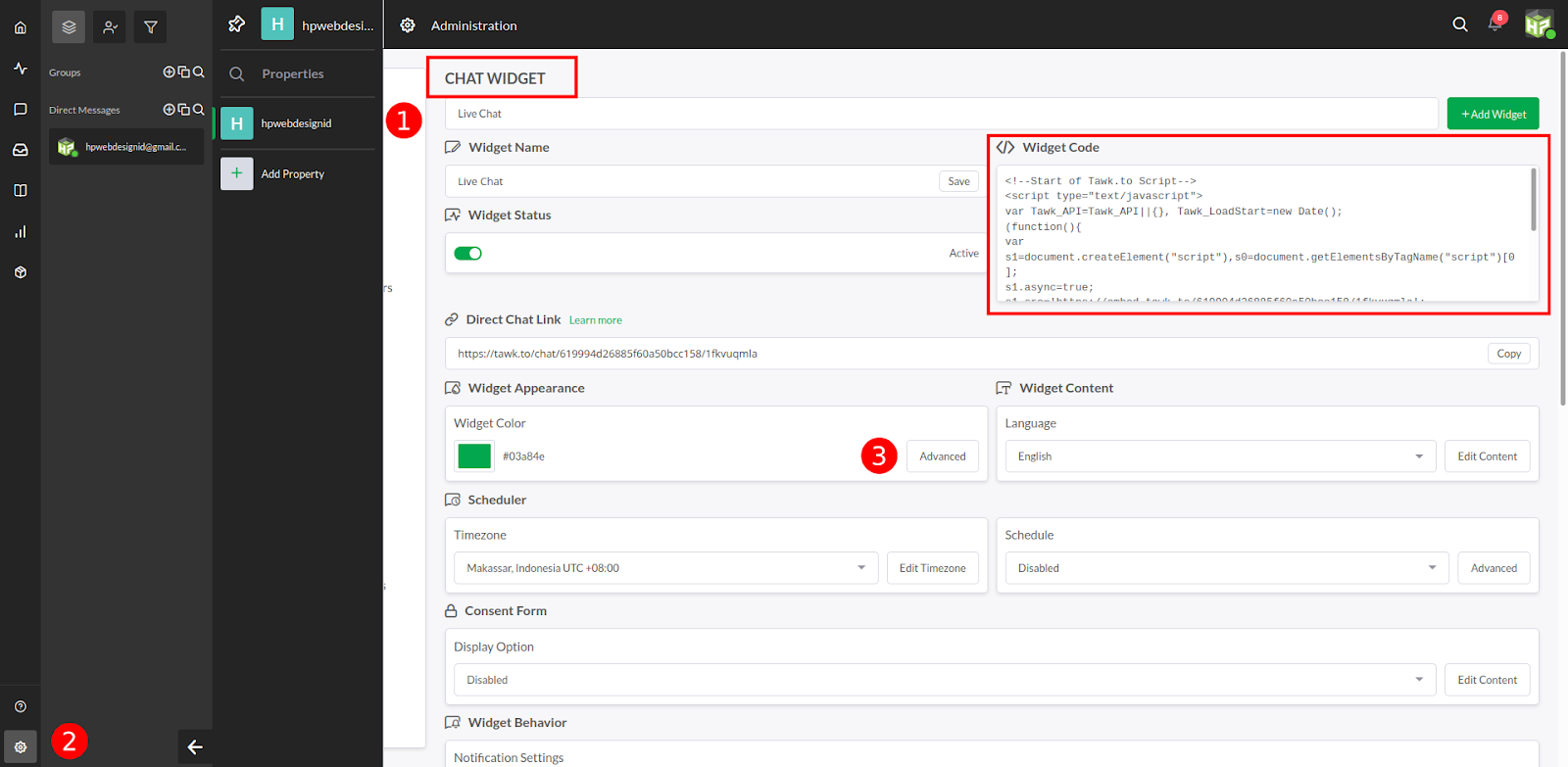
Want to change the position or color? You can return to the tawk.to dashboard page > select Property > click the settings button in the lower left corner > look for the Chat widget menu > click the Advanced button, for convenience please follow the sequence of numbers in the image below.


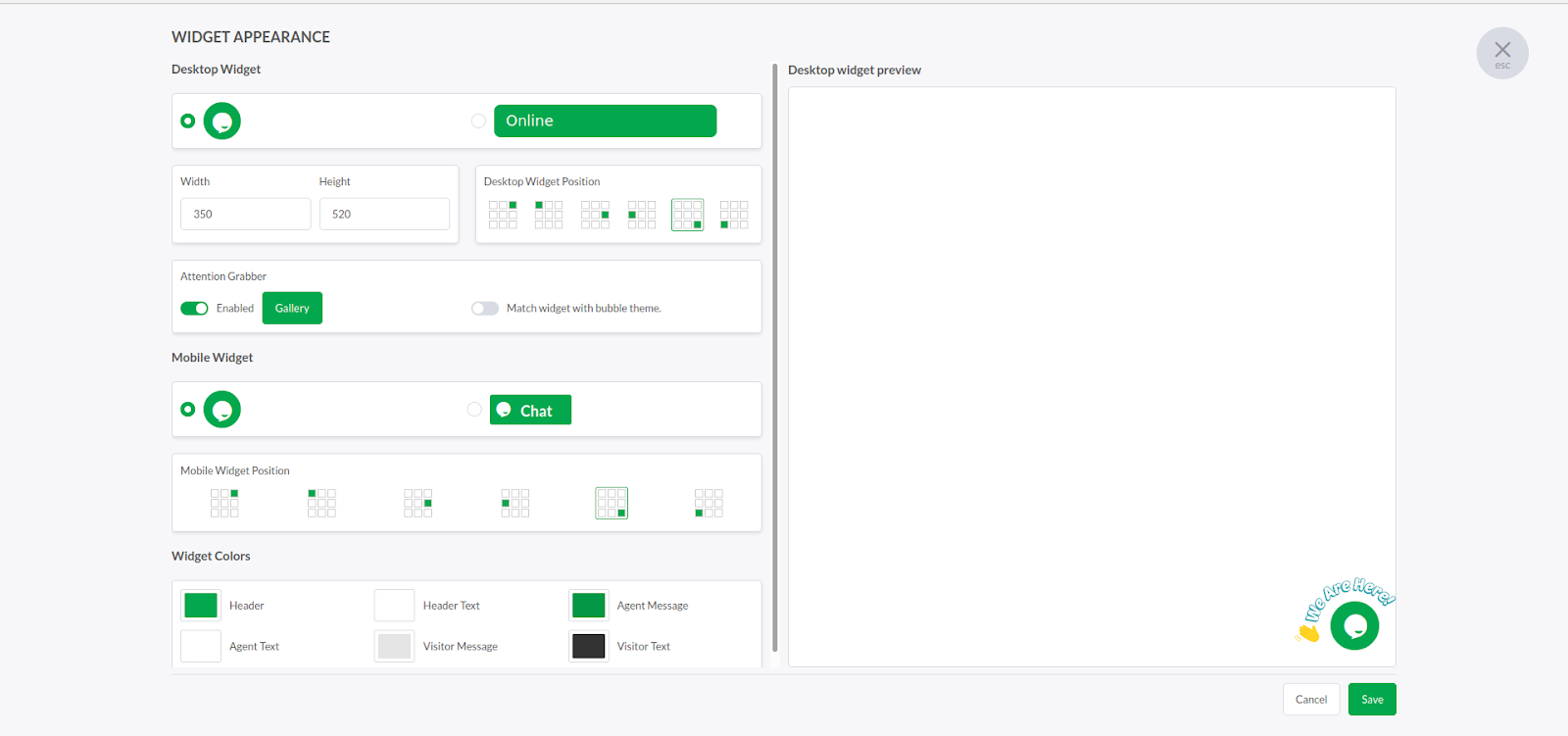
The Advanced button will direct you to a more complete widget customization page, please make the changes you want and don't forget to click Save, to see the results please reload your opencart store page.
4. Recommended Opencart Extensions for Easier Installation
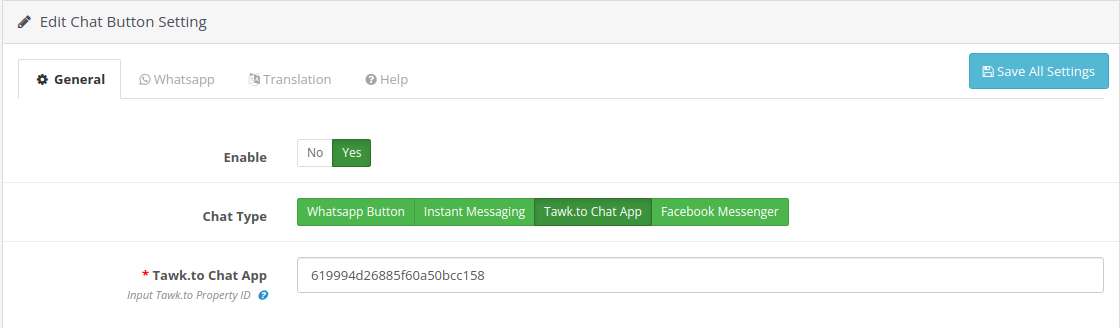
Before closing this article, we would like to briefly introduce a module that is still related to tawk.to, the module is called the HP Chat Button which functions to manage various chat applications on OpenCart. Adding tawk.to is quite easy, just add the id property as shown below.

In addition to the tawk.to module, the HP Chat Button also supports WhatsApp, Facebook, and Instant Messaging chat applications.
For more information about the HP Chat Button module, you can visit the https://hpwebdesign.io/whatsapp-chat-button-opencart page or contact us directly for more updated feature information.
Okay, that's enough about how to add tawk.to live chat on openCart, if you are still having trouble please comment or contact us, our team will be happy to respond to your questions.
Thank you for reading this article, see you in another article.